Creare animazioni per il web in pochi clic
I più nostalgici ricorderanno con affetto le gif animate. Animazioni composte da alcune decine di frame in grado di ripetersi senza fine. Sono state, con ogni probabilità, la prima forma di animazione su Internet. La loro realizzazione era tutt’altro che semplice, bisognava lavorare frame su frame, ovvero importare tutti i singoli frame che componevano l’animazione e poi scartarne alcuni per cercare di ridurre il peso del file finale (si parla di epoche lontanissime in cui il collegamento a internet era a 56 kb/s e i tempi di caricamento lunghissimi).
Poi hanno cominciato a diffondersi i programmi capaci di interpolare i frame, come Director e soprattutto Flash.
L’interpolazione è un processo di animazione semplice: si definisce il primo frame (key frame) e l’ultimo di un elemento grafico il programma scrive tutti i frame mancanti componendo l’animazione. Per semplificare, se vogliamo simulare il transito di una macchina disegniamo un’auto e la collochiamo in corrispondenza del punto di partenza (key frame iniziale), poi la collochiamo nel punto finale (key frame finale) il programma crea tutti i frame mancanti per consentire alla macchina di eseguire l’animazione dal punto iniziale a quello finale. Semplice.
A dirla tutta Flash ha rappresentato negli ultimi tempi il programma di interpolazione grafica più utilizzato ma la sua diffusione è stata frenata dal fatto che molti dispositivi mobili come iPad e iPhone non lo supportano. Quindi, si sono aperti nuovi scenari che hanno portato alla ribalta la programmazione in HTML 5 e Java. Si tratta di un tipo di programmazione supportata da tutti i Browser e tutti i dispositivi mobili. Semmai il lato negativo è che per creare un’animazione in HTML 5 bisogna scrivere righe e righe di codice ai più incomprensibili. Per fortuna esistono diversi programmi di animazione “visuali” in HTML 5 in cui l’utente deve solo posizionare gli elementi grafici e scegliere le azioni da collegare. Il codice viene scritto in background, pulito e funzionale.
Tra le applicazioni più versatili c’è sicuramente Motion Composer, di Aquafadas, in questo tutoriali vedremo come realizzare una semplice animazione in pochi clic.
Passo 1
Le impostazioni
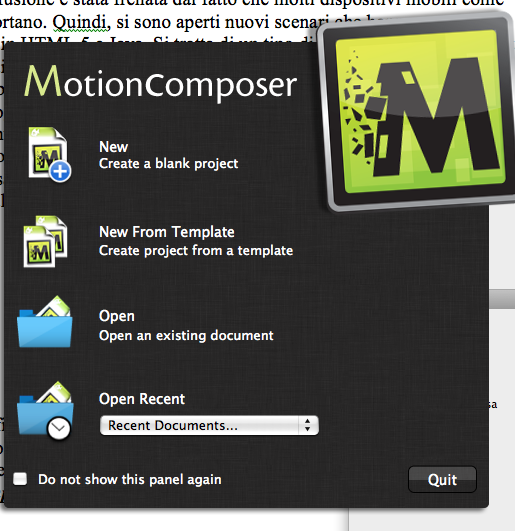
Lancia MotionComposer. La finestra iniziale ti proporrà 4 alternative: New, New from Template, Open, Open Recent. Le due opzioni da considerare sono New, New from Template.
La prima consente di accedere a un nuovo progetto in Motion Composer, la seconda permette di aprire alcune animazioni già pronte che possono essere visionate soprattutto per capire quali impostazioni sono state utilizzate.
Passo 2
Il nuovo progetto
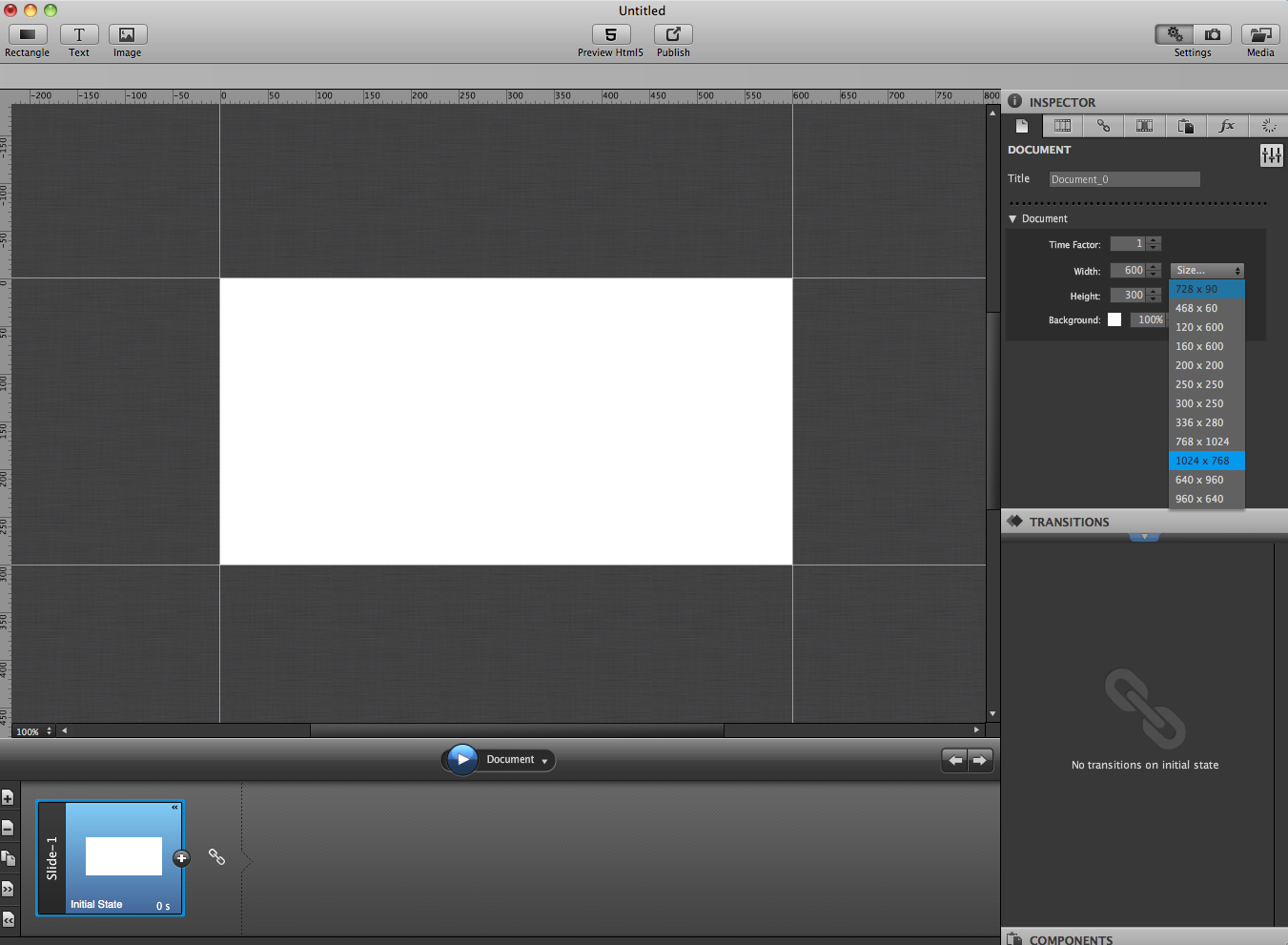
Una volta parto il nuovo progetto, nella colonna Inspector, a destra, seleziona la scheda Documento e imposta le dimensioni del progetto agendo sui parametri Width e Height oppure scegliendo una dimensione preimpostata dal menu a tendina Size. Nell’esempio abbiamo optato per 1024×768. Se la finestra di lavoro centrale non è in grado di mostrare tutto il documento puoi ridurne le dimensioni agendo su View>Zoom -.
Passo 3
Importare gli elementi
Ora importa il primo elemento, lo sfondo dell’animazione che verrà ripetuto in tutti i frame. Puoi semplicemente trascinare e rilasciare l’elemento grafico sulla finestra centrale quindi nell’avviso Initial State seleziona No. Centra l’immagine, le guide magnetiche ti aiuteranno. Una volta realizzato il fondale occorre importare gli elementi che comporranno l’animazione.
Passo 4
Il pipistrello
Nel nostro esempio abbiamo importato un pipistrello, un paio di occhi chiusi e un paio di occhi aperti. Importa gli elementi esattamente in questa sequenza perché tendono a sovrapporsi di livello, quindi per effettuare l’animazione di questo tutorial è necessario che siano ordinati su questi livelli. In caso di necessità si possono invertire le posizioni e quindi i livelli agendo su Object>Bring to Front, Object>Send to Back. Per completare questa fase ridimensiona gli elementi, agendo sui punti perimetrali, e sovrapponili in modo che gli occhi chiusi siano sotto e perfettamente allineati a quelli aperti.
Passo 5
La prima animazione
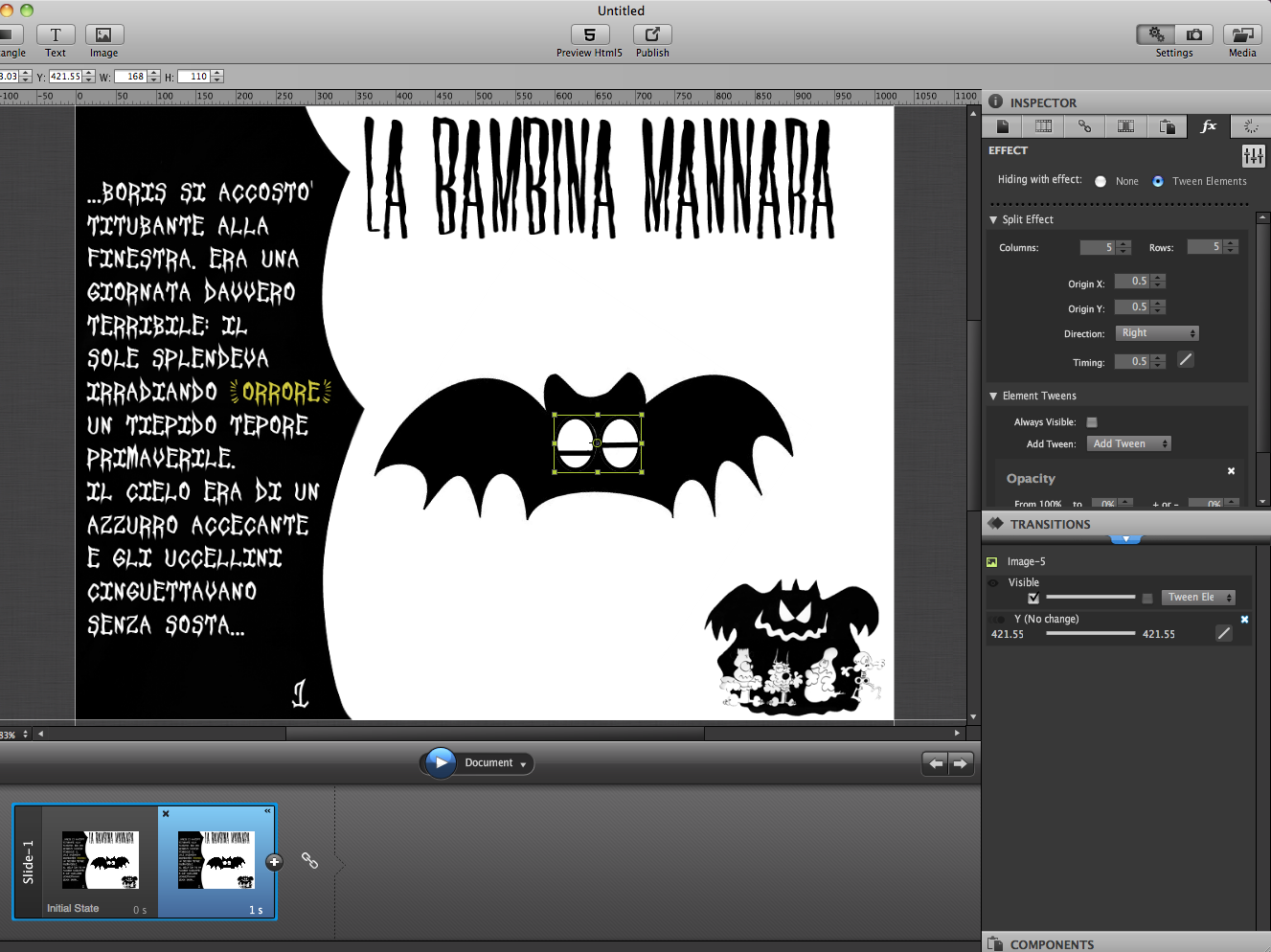
Nella parte inferiore è presente un elemento denominato Slide-1 (può anche essere rinominato scrivendoci sopra) è il key frame di partenza. Per impostare un’animazione hai bisogno di un altro key frame, quello finale. Vai su Slide-1 e clicca sul segno +. Al primo fotogramma ne verrà affiancato un altro identico, con tutti gli elementi. Ora spostati sul secondo fotogramma, seleziona gli “occhi aperti” e nella colonna Inspector seleziona Effect>Tween Elements.
Passo 6
Occhi aperti, occhi chiusi
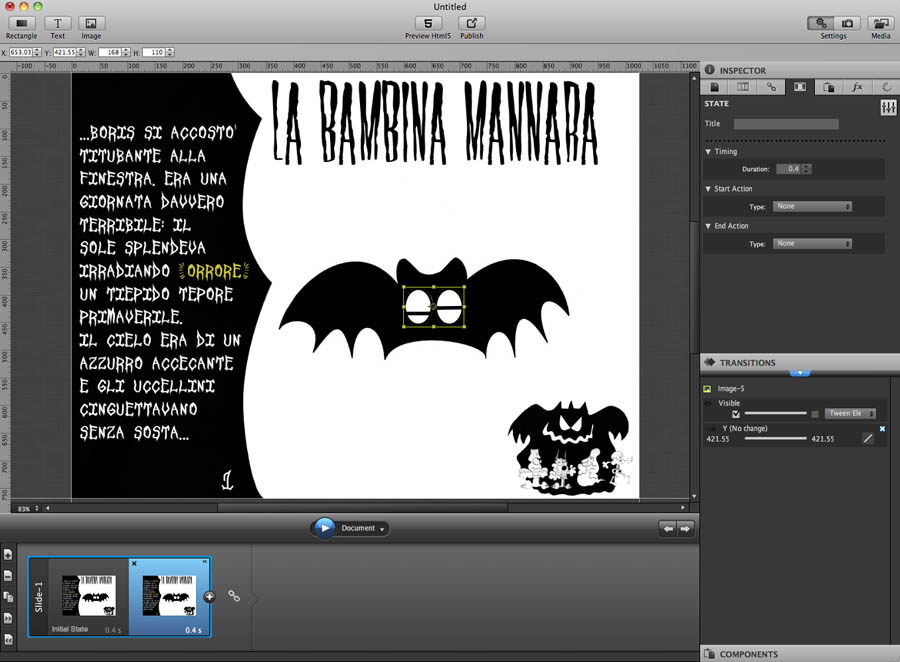
Di default il programma crea nella colonna Transition un elemento “Visible” che, di fatto, determina il mascheramento degli occhi aperti. Ora se clicchi su pulsante Preview, quello blu al di sotto della finestra centrale, l’animazione prenderà vita e il pipistrello aprirà e chiuderà gli occhi a ripetizione. Non rimane che regolare la velocità dell’animazione. In Inspector>State>Duration inserisci, per entrambi i fotogrammi, il valore 0,4.
Passo 7
Il pipistrello fluttua
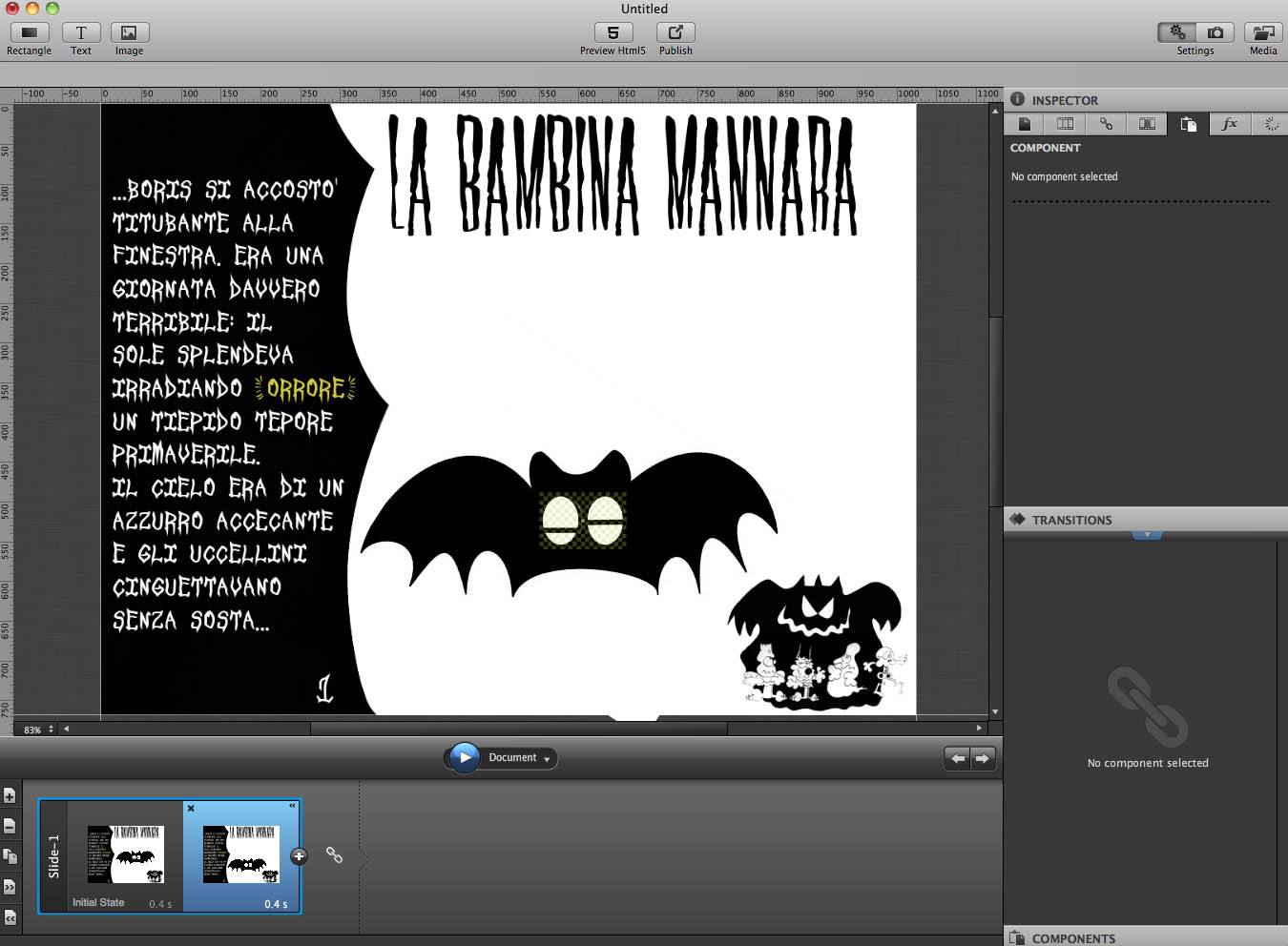
Determinata la prima animazione, non resta che rendere un po’ più dinamico il pipistrello. Spostati nel secondo fotogramma della slide e seleziona tutti gli elementi tranne lo sfondo. Ora trascinali leggermente verso il basso e clicca sul pulsante Preview. Il pipistrello magicamente andrà su e giù ripetendo l’animazione. Si tratta, naturalmente, di un volo ancora grezzo che può però essere affinato molto agendo sui parametri.
Passo 8
Verifica e esportazione
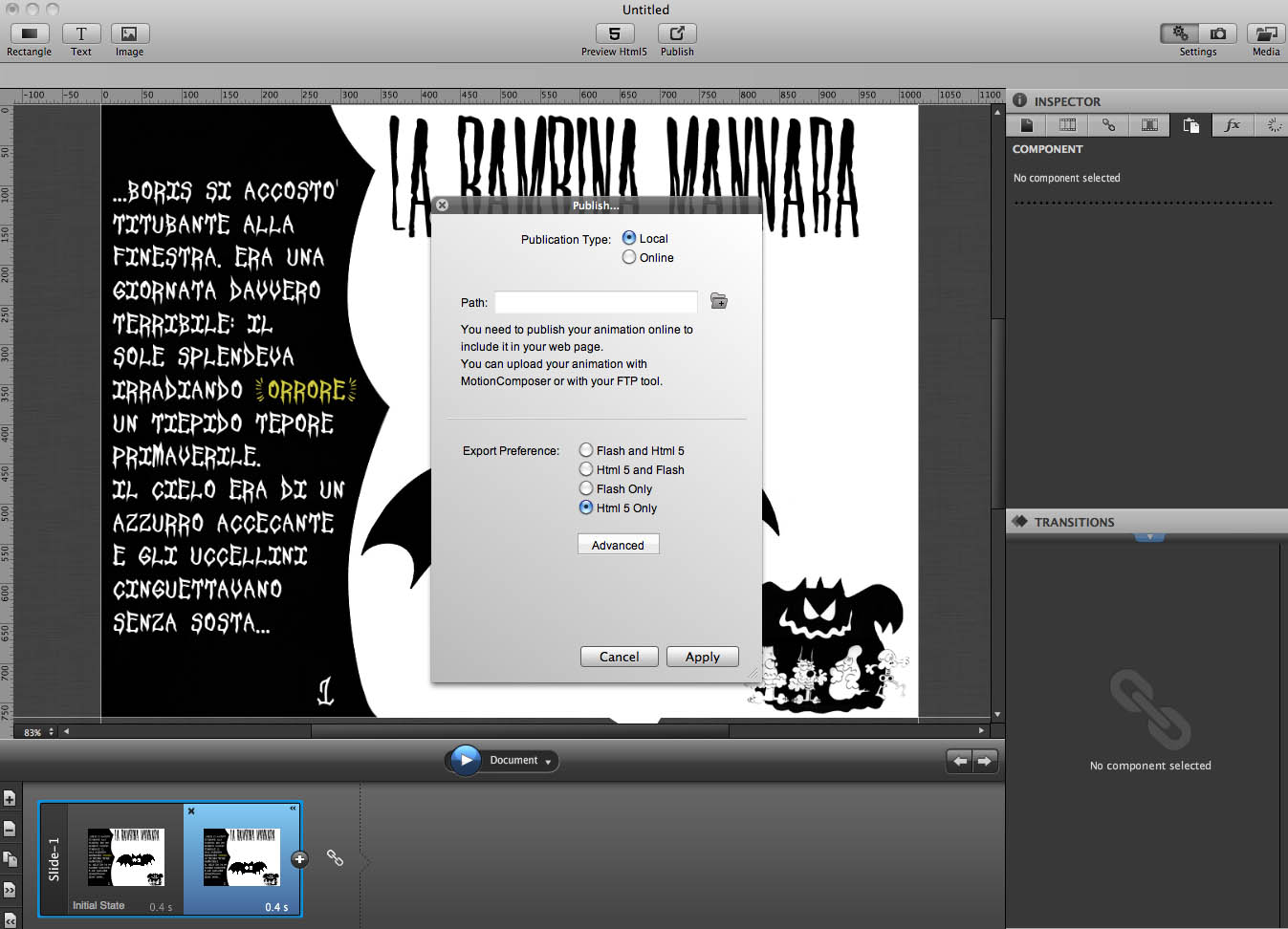
Clicca ora sul pulsante Preview HTML5 situato lungo la parte superiore per verificare come si comporta l’animazione quando verrà visualizzata all’interno di un Browser. Se tutto è a posto puoi quindi cliccare su Publish selezionando Local, indicando la cartella dove salvare i file (in Path): e scegliendo come preferenze di esportazione Html 5 Only. Volendo l’animazione può essere esportata anche in Flash e pubblicata direttamente su server internet.
Passo 9
Il codice finale
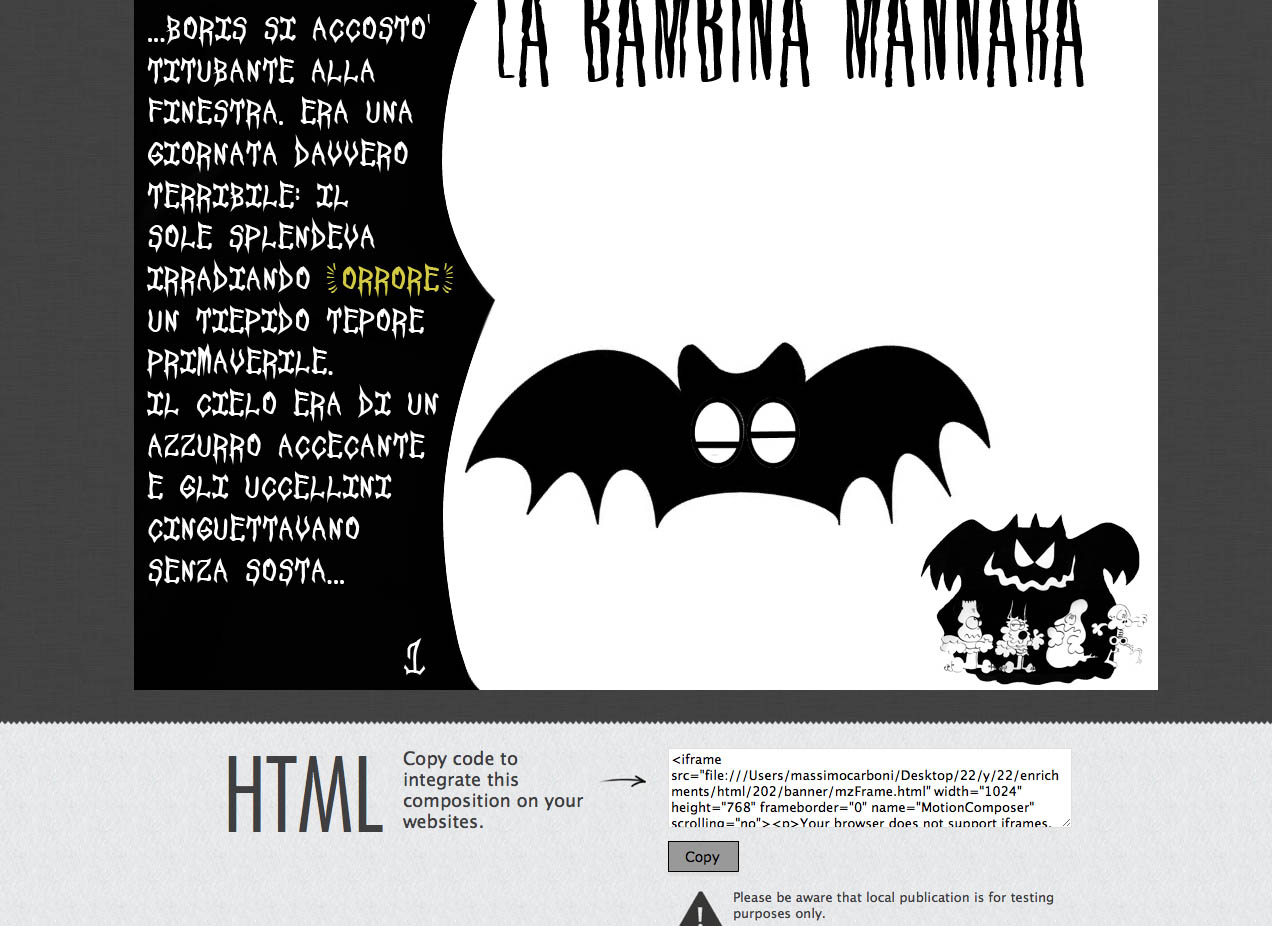
All’interno della cartella di salvataggio vengono archiviati tutti i file java e html necessari, inoltre è visibile la stringa di codice HTML per incorporare l’animazione all’interno di un sito internet con le stesse dinamiche con cui si “embedda” un file YouTube.
Pubblicare un’App in HTML 5
Scegliendo File>Export è possibile selezionare altre piattaforme di esportazione oltre al Web. Esportando in AVE si può pacchettizzare direttamente l’animazione per iPhone e iPad, tuttavia la pubblicazione passa attraverso un programma a pagamento che è simile a quello di altre piattaforme come Titanium o GameSalad e prevede una sorta di canone ulteriore oltre a quello annuale già pagato come sviluppatore.